Объяснение экспериментальных функций Safari в iOS 12/11 и способов их включения
[ad_1]
Хотите узнать, что такое экспериментальные функции Safari в iOS 12/11? А как его включить? Ознакомьтесь с этим объяснительным руководством, чтобы получить все подробности об экспериментальных функциях Safari WebKit.
Проблемы с приложением iPhone по умолчанию
Обновлять: В последний сезон запуска iOS нового поколения мы представили вам подробное объяснение новой функции iOS 11 — Экспериментальные функции Safari с 11 вариантами. И в этом сезоне iOS 12 Apple добавляет больше элементов к этой функции, теперь до 27 участников, среди которых некоторые остались такими же в iOS 11, некоторые добавлены недавно. Конечно, некоторые функции в iOS 11 были удалены. Итак, чтобы завершить это руководство, мы продолжим работу и добавим объяснения к другим новым элементам. Проверьте их сейчас.

Экспериментальные возможности Safari
Несмотря на то, что iOS 11 была выпущена в течение определенного периода, все еще есть много скрытые особенности в iOS 11 ждет нас, чтобы найти и насладиться. В этой статье мы сосредоточимся на другом открытии функции iOS 11 — экспериментальных функциях Safari, также называемых экспериментальными функциями Safari WebKit. Кто они такие? Могут ли экспериментальные функции iOS 11 Safari быть объяснил? Не волнуйся. Вот ответы в следующем содержании.
Объяснение экспериментальных функций Safari в iOS 12/11
Экспериментальные функции Safari в iOS 12/11, также называемые экспериментальными функциями Safari WebKit. В основном он предназначен для всех разработчиков, позволяет им отлаживать веб-опыт в своих приложениях и показывает, насколько серьезно Apple к ним относится. Конечно, как обычный пользователь iOS 11, вы также можете получить некоторое представление об этих функциях. Apple стремится получить отзывы от разработчиков и пользователей, участвующих в процессе разработки. Экспериментальные функции iOS 12 Safari на самом деле состоят из 27 небольших функций (11 функций в iOS 11), и они будут объяснены одна за другой ниже:
Постоянные свойства — Постоянные свойства инициализируются во время создания и не могут быть повторно инициализированы, другими словами, новые значения не могут быть отправлены. Постоянное свойство можно объединять, объединять, объединять, архивировать, выбирать, фильтровать и преобразовывать. Эта экспериментальная функция iOS 11 Safari не позволяет вам изменять настройки на веб-страницах с настройками. Другими словами, предотвращение модификаций веб-сайтов или изменения их «свойств» после их загрузки.
Отображение CSS: содержимое — Удалено в iOS 12. Свойство отображения CSS определяет тип блока рендеринга, используемого для элемента. Он избавляется от HTML с веб-сайтов, но сохраняет содержимое CSS для внешнего вида. Кроме того, его интеллект позволяет нам сканировать HTML, чтобы убедиться, что минимальный CSS может отображаться при удалении содержимого веб-сайта.
CSS Spring Анимации — Эта функция имитирует анимацию веб-сайтов, как если бы это была весна, поскольку ее веб-сайты зависят от сезона. Это работает аналогично изменению даты устройства на апрель в северном полушарии.
Ссылка Предварительная загрузка — Это в основном предназначено для предотвращения очистки предварительно загруженных ресурсов после завершения синтаксического анализа. Link Preload также решает проблемы с памятью, которые были обнаружены при очистке предварительно загруженных ресурсов в предыдущей версии.
Удалить устаревший API WebRTC — Удалено в iOS 12. С его помощью веб-разработчики могут проверить, соответствуют ли их веб-сайты последним спецификациям.
API безопасных контекстов — Предотвратите доступ злоумышленников «человек посередине» к мощным API-интерфейсам, которые могут дополнительно скомпрометировать жертву атаки.
SubresourcIntegrity — Включите браузеры, чтобы убедиться, что файлы, которые они получают, доставляются без неожиданных манипуляций. Он работает, позволяя вам предоставить криптографический хеш, которому должен соответствовать выбранный файл.
Размер области просмотра — Удалено в iOS 12. Определите, как размещается контент и где обтекает текст на веб-странице. Область просмотра может быть больше или меньше видимой области.
Веб-анимация — Разрешить отключение и включение всех веб-анимаций, способных ускорить просмотр веб-страниц на 1,04998%.
WebGPU — Обеспечьте аппаратное ускорение графического процессора для мобильных веб-сайтов. Если на вашем устройстве нет графического процессора, оно попыталось подключиться к ближайшему бесплатному графическому процессору по беспроводной сети в диапазоне ~ 4 см.
Асинхронная прокрутка кадров — Сделайте iframe прокручиваемым на iOS или более плавно.
Недавно добавлены экспериментальные функции Safari в iOS 12 :
Объектная модель доступности: Объектная модель доступности (или называемая AOM), экспериментальный API JavaScript, который позволяет разработчикам изменять дерево доступности браузера, имеет четыре фазы и поддерживает первую фазу, недавно появившуюся в Chrome Canary за флагом.
Cache API: Cache API — это система для хранения и получения сетевых запросов и соответствующих ответов. Это могут быть обычные запросы и ответы, созданные в ходе работы вашего приложения, или они могут быть созданы исключительно с целью хранения некоторых данных в кеше.
Cache API был создан, чтобы позволить Service Workers кэшировать сетевые запросы, чтобы они могли предоставлять соответствующие ответы даже в автономном режиме. Однако API также можно использовать как общий механизм хранения.
Получить запрос к API KeepAlive: Установив флаг keepalive, разработчик может сделать выборку, которая продолжит работу даже после отсоединения фрейма. Веб-разработчик может использовать эту функцию, чтобы сообщать о событиях, обновлениях состояния и аналитике с небольшим объемом данных, даже когда страница вот-вот будет выгружена. Это полезно для аналитики и других случаев, когда требуется асинхронная доставка данных без блокировки навигации и снижает потребность в синхронном XHR, что плохо для взаимодействия с пользователем.
Заголовок ответа отправителя: Способ объявления ресурсов о том, что они недоступны в контексте внедрения.
Полноэкранный API: Обеспечивает простой способ представления веб-контента на весь экран пользователя. API позволяет легко указать браузеру, чтобы элемент и его дочерние элементы, если таковые имеются, занимали весь экран, удаляя на это время весь пользовательский интерфейс браузера и другие приложения с экрана.
ImageBitmap и OffscreenCanvas: ImageBitmap представляет собой растровое изображение, которое можно нарисовать на
Режим отладки ITP: Интеллектуальное предотвращение отслеживания — это функция конфиденциальности, которая определяет, какие домены имеют возможность отслеживать межсайтовые действия пользователя, и либо разделяет файлы cookie домена, либо полностью очищает данные своего веб-сайта.
API доступа к хранилищу: Позволяет аутентифицировать встраивание, продолжая по умолчанию защищать конфиденциальность клиентов.
VisualViewportAPI: API визуального окна просмотра предоставляет явный механизм для запроса и изменения свойств визуального окна просмотра. Визуальное окно просмотра — это визуальная часть экрана, за исключением экранных клавиатур, областей за пределами области масштабирования пальцем или любого другого экранного артефакта, который не масштабируется с размерами страницы.
WebGL 2.0 — это долгожданное обновление функций, которое предоставляет набор функций OpenGL ES 3.0, приближая графические возможности браузера к современным.
Поддержка текстур ASTC: ASTC расшифровывается как Adaptive Scalable Texture Compression, алгоритм сжатия текстур на основе блоков с потерями.
Конечно, есть также некоторые экспериментальные функции iOS 12 Safari, и у нас пока нет ответа на них. И они — запрос на доступ к хранилищу API, включение кандидатов MDNS ICE, цветовой фильтр, HTTP-заголовок с перекрестными параметрами происхождения, отключенные адаптации, API современных зашифрованных мультимедиа.
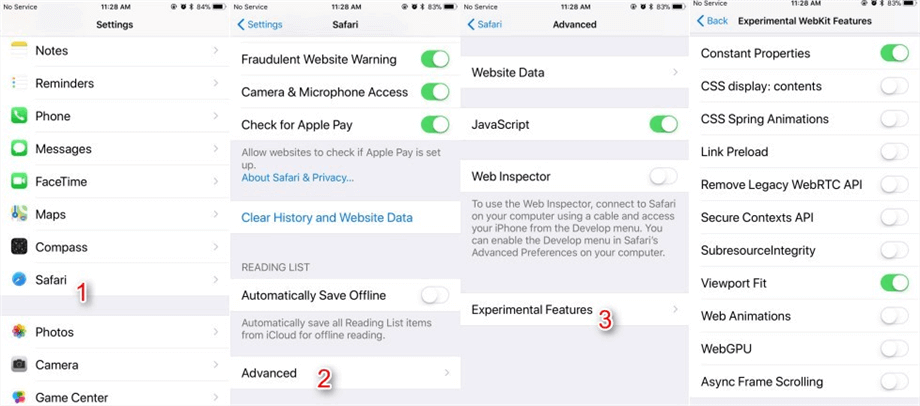
Включение экспериментальных функций Safari iOS 12/11 на iPhone / iPad
- Запустить настройки.
- Прокрутите вниз, чтобы найти Safari, и коснитесь его.
- Прокрутите вниз, чтобы выбрать опцию Advance.
- Затем вы увидите Экспериментальные функции> Коснитесь его.
- Включите необходимые функции Safari Experimental WebKit.

Включить экспериментальные функции Safari в iOS 12/11
Нижняя линия
Это все слова об экспериментальных функциях Safari в iOS 12/11. Как вы заметили, на некоторые из них до сих пор нет ответов; Поэтому, если у вас есть ответ или вы найдете что-то новое о них, вы можете сообщить нам сообщения в комментариях, и мы обновим их как можно скорее, помогая большему количеству людей. Спасибо.
[ad_2]